こうした優れたアクセス解析ツールを各社無料ブログで利用したい
そう思うことはよくあることでしょう。
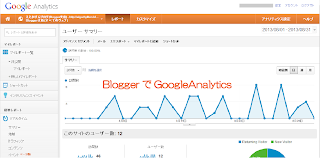
今回はBlogger™を利用してGoogle Analyticsを利用する方法をご紹介します。
正直なところ、この点においてもあっさり設定が完了するため、
投稿の必要性がないなと思うくらいです。
他社無料ブログでどのように設定をしなければならないのか、
Bloggerがどれほど楽に設定ができるのかという、
ご興味がおありでしたら以下投稿をどうぞ。
無料ブログ各社のGoogle Analytics利用可否と方法
はじめに
無料ブログには既に独自のアクセス解析ツールが付属していて、
サービスを始めるとともにすぐにアクセス数等が確認できて便利なものです。
しかしこうした標準のアクセス解析ツールでは、
あくまでも標準で提供された内容のみが確認でき、
もっと詳細に解析データを確認したいと思っても、確認することができません。
そこで、アクセス解析でもっとも普及しているであろう、
Google Analyticsを利用しようと思うわけです。
利用規約上問題はないか
Bloggerといった無料ブログサービスなどの、
外部Webサービスを利用するにあたって、
まず確認しなければならないことは利用規約です。
ですが、BloggerはそもそもGoogleさんのサービスです。
またGoogle Analyticsを設定するための項目も用意されているため、
確認の必要性さえないでしょう。
Google AnalyticsトラッキングIDの取得
BloggerでGoogle Analyticsをサイドバーを利用して導入するに当たって、
Google AnalyticsのトラッキングIDを取得する必要があります。
トラッキングIDを取得する方法は、以下の投稿を参考にしてください。
GoogleAnalyticsの新規ユーザー登録
通常、Google Analyticsで新しくトラッキングプロパティーを作成すると、
Universal Analyticsのトラッキングプロパティーが作成されます。
GoogleAnalyticsの標準アナリティクスコードを取得する(追加)
GoogleAnalyticsのユニバーサルアナリティクスコードを取得する(追加)
Bloogerでは後述しますが、トラッキングIDを設定するだけで、
トラッキングコードが自動的に生成され、ブログに出力されます。
その際に、出力されるコードが以下のようなコードです。
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-42XXXX93-20']);
_gaq.push(['_trackPageview']);
(function() { var ga = document.createElement('script');
ga.type = 'text/javascript';
ga.async = true;
ga.src = (document.location.protocol == 'https:' ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
})();
</script>
私はGoogle Analyticsについて詳しいわけではないのですが、
出力されたソースを見る限り、
標準アナリティクス用のトラッキングコードのように見えます。
※_gaq.push()関数を利用している
しかし、私のプロパティーはUniversal Analyticsを利用していますので、
本来なら、Universal Analytics向けのAPIを利用しなければならないはずです。
現在確認する限りは、この不一致がある状態でも、
トラッキングできており、リアルタイムサマリーも表示されています。
気になるようでしたら、標準アナリティクスのプロパティーを
作成される方が無難かもしれません。
Google AnalyticsトラッキングIDの設定
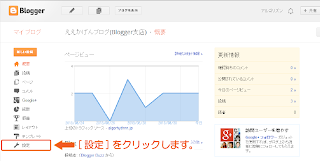
ブログ概要ページから[設定]をクリックします。
設定のサブメニューから[その他]をクリックします。
スクロールし、最下部に表示されている、
GoogleAnalyticsに対して、トラッキングIDを設定します。
トラッキングIDを入力したら、
右上の[設定を保存]をクリックし設定を保存します。
表示の確認
ブログを開き正常に表示されることを確認します。ブログのWebページソースを確認すると、
トラッキングソースが出力されていることが確認できます。






0 件のコメント:
コメントを投稿